
If you read my previous post about Why "Learn by Doing" is important where I argued that learn-by-doing is more practical than sit and watching a video, then it should come as no surprise to find out we are developing interactive hands on experience courses to teach Tailwindcss. In this course We're using Next.js for the frontend framework and we are using Stackblitz as interactive development environment.
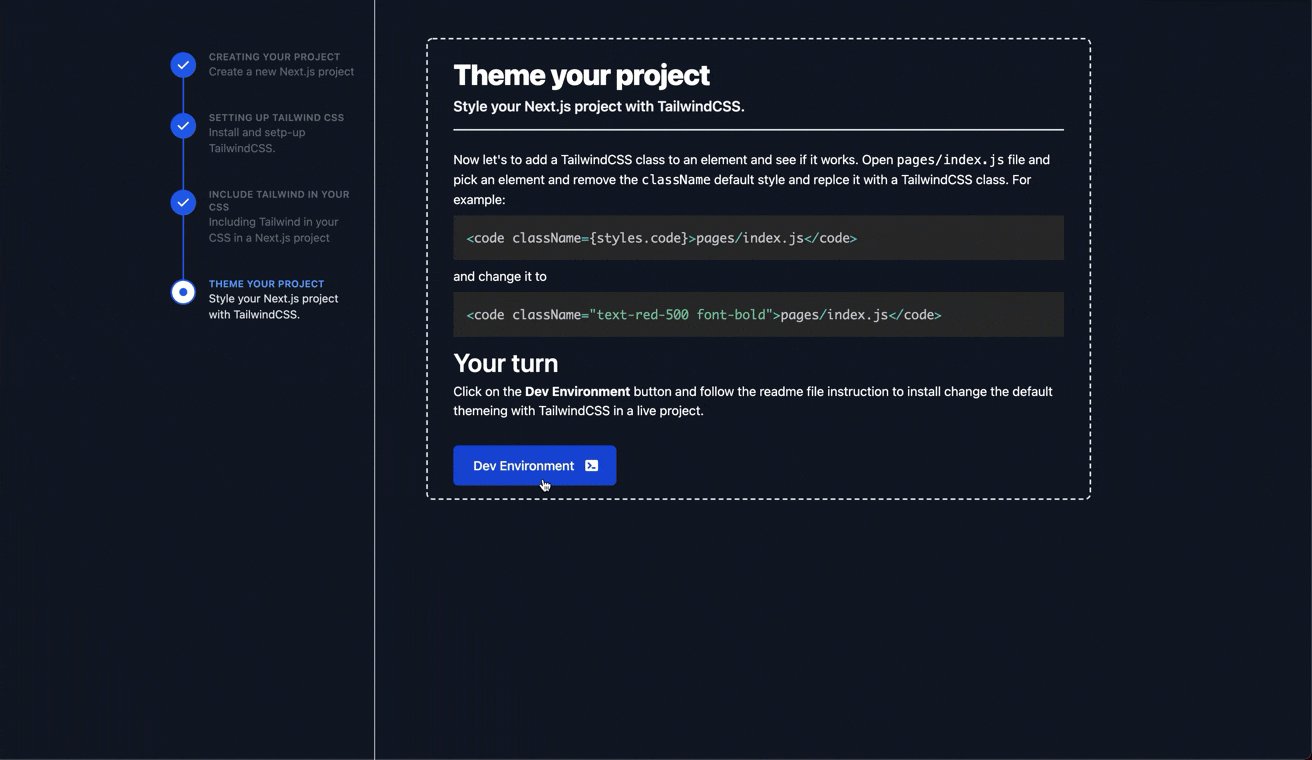
We are working hard on it and hoping that we can have all of its first modules ready by then end of September! If you're interested in checking out what's available now feel free to visit tailwind.academy where you'll find information about how this is an interactive course unlike any other. Also if you have any comments or feed back feel free to share it with us.
We'll start with the basics and build up more advanced modules over time, so you can go at your own pace. You will need a Github account to be able to follow along.
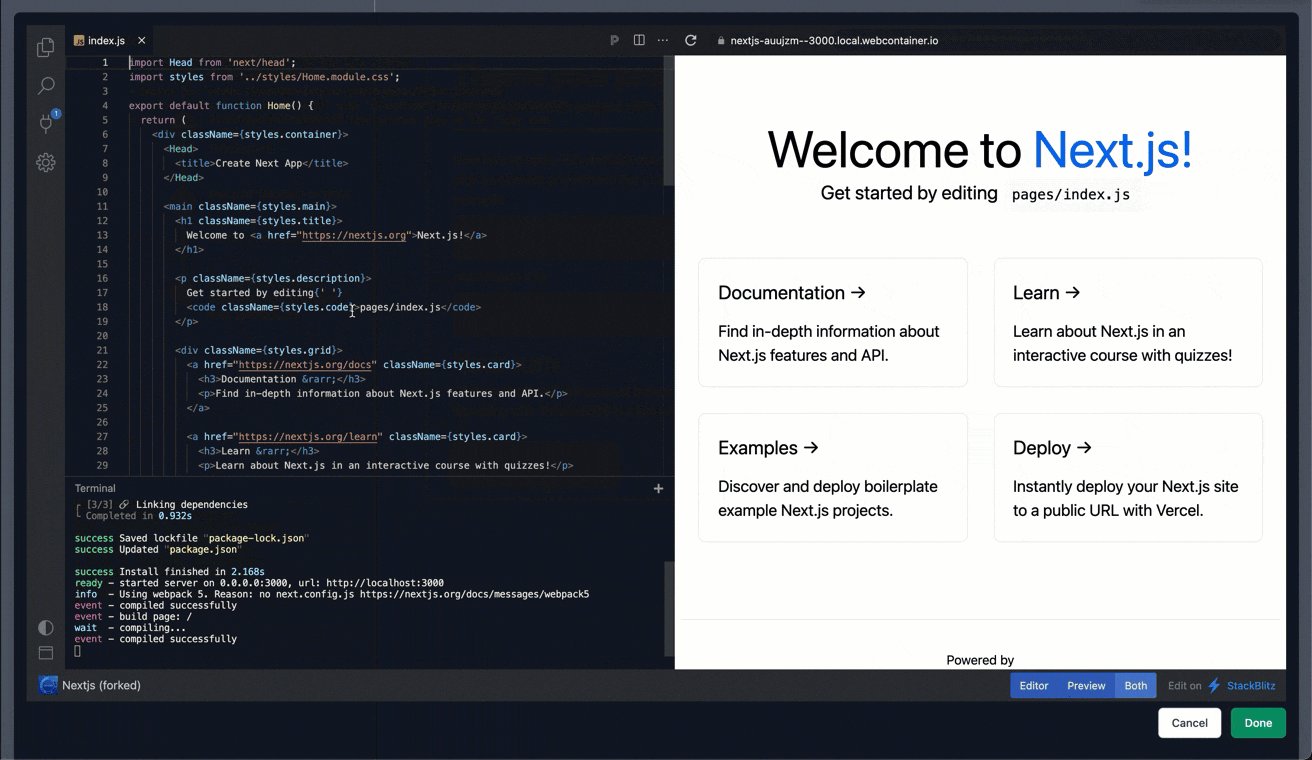
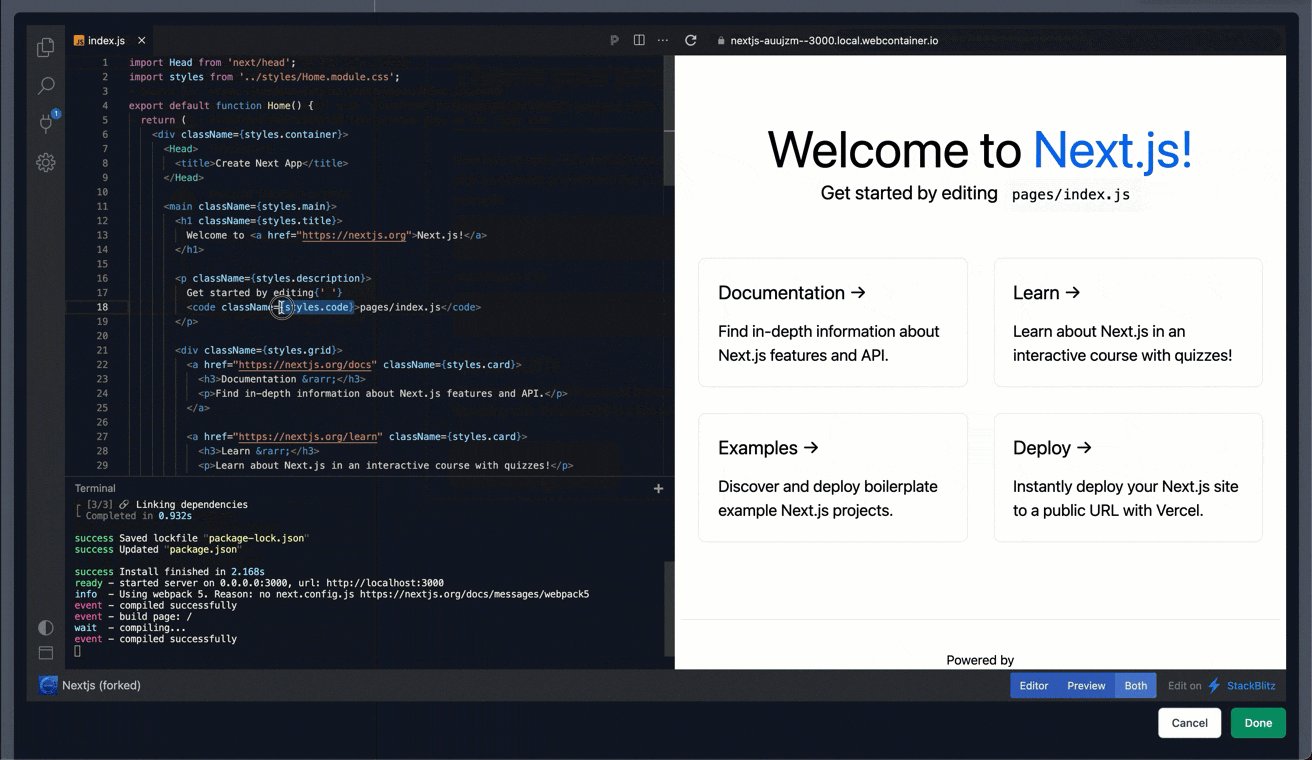
We'll be using Stackblitz, it's an online IDE which is free to use, so no need to install any software in your local environment.
Here's a quick video of what it looks like when you're following along with this course:
I'm really exited about this project and looking forward to see you in the course! Feel free to check out Tailwind.Academy where you can see a sneak peak of what we're working on now!